打开/template/slovey/common/setup.htm
找到
<div class="mb-3"><strong>{$lang['setup']['templateinfo']}</strong></div>
下行添加代码- <div class="form-group row">
- <label class="col-sm-2 col-form-label">Logo</label>
- <div class="col-sm-10">
- <input type="hidden" name="logopath" value="{$sglobal['global']['logofile']}"/>
- <input type="file" name="logofile" class="mt-2">
- <input type="text" name="logotext" class="form-control my-3" value="{$sglobal['global']['logotext']}" placeholder="logo text"/>
- <!--{if $sglobal['global']['logofile']}-->
- <div><img src="{$sglobal['global']['logofile']}" class="w-96"></div>
- <!--{/if}-->
- </div>
- </div>
接收表单内容打开/template/slovey/common/config.php
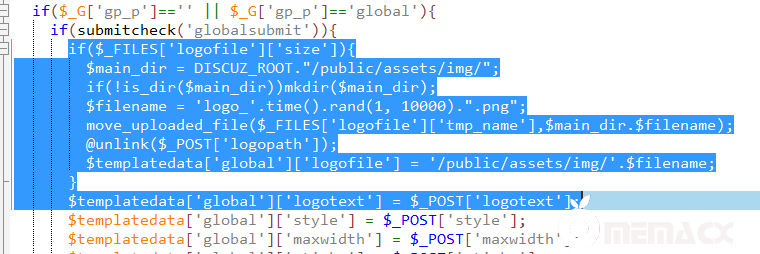
找到if(submitcheck('globalsubmit')){ 下行添加- if($_FILES['logofile']['size']){
- $main_dir = DISCUZ_ROOT."/public/assets/img/";
- if(!is_dir($main_dir))mkdir($main_dir);
- $filename = 'logo_'.time().rand(1, 10000).".png";
- move_uploaded_file($_FILES['logofile']['tmp_name'],$main_dir.$filename);
- @unlink(DISCUZ_ROOT.$_POST['logopath']);
- $templatedata['global']['logofile'] = '/public/assets/img/'.$filename;
- }
- $templatedata['global']['logotext'] = $_POST['logotext'];

到此,logo图片和文字添加功能完成。
导航调用打开/template/slovey/common/header.htm
找到 <img src="public/assets/img/logo.svg" class="rounded mr-2">
修改为- <img src="{<b>if $sglobal['global']['logofile']}$sglobal['global']['logofile']{else}'/</b>public/assets/img/logo.svg'{/if}" class="rounded mr-2">{$sglobal['global']['logotext']}
需要將
{else}'/public/assets/img/logo.svg'{/if}"
修改成
{else}/public/assets/img/logo.svg{/if}"
|