本站Discuz商业风格模版修改记录档案备份

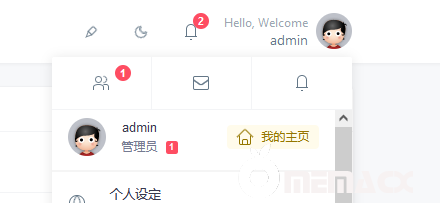
1.修复下拉菜单消息通知界面
 导航栏个人下拉菜单修复.zip
(13.52 KB, 下载次数: 0, 售价: 500 金钱)
导航栏个人下拉菜单修复.zip
(13.52 KB, 下载次数: 0, 售价: 500 金钱)
21/11/18 11:10 上传
点击文件名下载附件
DZ主题修复

2.导航栏切换美化:
仿知乎 ruby 下拉单,导航栏变标题
 导航切换.zip
(36.55 KB, 下载次数: 2, 售价: 500 金钱)
导航切换.zip
(36.55 KB, 下载次数: 2, 售价: 500 金钱)
21/11/18 11:13 上传
点击文件名下载附件
导航切换
3.更新打赏插件
 ly_reward.zip
(10.47 KB, 下载次数: 1, 售价: 300 金钱)
ly_reward.zip
(10.47 KB, 下载次数: 1, 售价: 300 金钱)
21/12/6 16:03 上传
点击文件名下载附件
打赏插件
使用方法:
帖子内容页:用户头像下方打赏按钮修改
- onclick="showWindow('ly_reward','plugin.php?id=ly_reward:reward&act
打赏插件更新:
添加CSS代码,public文件主题CSS
- <ol style="box-sizing: border-box;"><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-text-center{text-align:center;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-row{display: -ms-flexbox;display: flex;-ms-flex-wrap: wrap;flex-wrap: wrap;margin-right: -15px;margin-left: -15px;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-col-6{-ms-flex: 0 0 50%;flex: 0 0 50%;max-width: 50%;position: relative;width: 100%;padding-right: 15px;padding-left: 15px;box-sizing: border-box;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-col-6 img{max-width:100%}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-btn {display: inline-block;font-weight: 400;color: #212529;text-align: center;vertical-align: middle;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;background-color: transparent;border: 1px solid transparent;padding: .375rem .75rem;line-height: 1.5;border-radius: .25rem;transition: color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;cursor: pointer;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-btn-primary {color: #fff;background-color: #3689e1;border-color: #3689e1;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-btn-primary:hover {color: #fff;background-color: #0069d9;border-color: #0062cc;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-btn-danger {color: #fff;background-color: #dc3545;border-color: #dc3545;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-btn-danger:hover {color: #fff;background-color: #c82333;border-color: #c82333;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-qrcode-tab>a{display:inline-block;padding: .375rem .75rem;border:1px solid #3689e1;border-radius: .25rem;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-qrcode-tab>a:not(:first-child) {margin-left:-1px}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-qrcode-tab>a:not(:last-child):not(.dropdown-toggle) {border-top-right-radius:0;border-bottom-right-radius:0}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-qrcode-tab>a:not(:first-child) {border-top-left-radius:0;border-bottom-left-radius:0}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-qrcode-tab>a.active{color: #fff;background-color: #0069d9;border-color: #0062cc;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-qrcode-item-box .qrcode-img{max-width:50%;max-height:100%;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-modal{position: relative;z-index: 1;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-orient: vertical;-webkit-box-direction: normal;-ms-flex-direction: column;flex-direction: column;max-height: calc(100vh - 48px);margin-right: auto;margin-left: auto;outline: 0;-webkit-box-shadow: 0 5px 20px 0 rgba(0,34,77,.5);box-shadow: 0 5px 20px 0 rgba(0,34,77,.5);-webkit-box-sizing: border-box;box-sizing: border-box;-webkit-transition: max-height .8s ease;transition: max-height .8s ease;background: #fff;border-radius: 2px;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-modal-wrapper{position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 203; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; overflow-x: hidden; overflow-y: auto; -webkit-transition: opacity .3s ease-out; transition: opacity .3s ease-out;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-modal-fullPage{width: 420px; /* height: calc(100vh - 100px); */}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-modal-header{border-bottom:1px solid #f3f3f3;padding: 0.85rem 1rem;font-weight: bold;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.bg-dark .ly-modal-header{border-bottom-color: #171821;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-modal-inner{overflow: auto;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-modal-content{padding:1rem}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-modal-backdrop{position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index: 0; background-color: rgba(0,0,0,.65); -webkit-transition: background-color .3s ease-out; transition: background-color .3s ease-out;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">.ly-modal-close{position: absolute;border:0;color:#fff;font-size:18px;right:-50px;top:10px;background: none;}
- </li><li style="box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; line-height: 1.8em;">
- </li><li style="caret-color: rgb(248, 248, 242); color: rgb(248, 248, 242); font-family: Monaco, Consolas, "Lucida Console", "Courier New", serif; box-sizing: border-box; margin-right: 3rem; margin-left: 3rem; list-style-type: none; font-size: 14px; line-height: 1.8em;">.ly-center{text-align: center !important;}</li></ol>
搜索
- <div class="ly-modal ly-modal-fullPage container-sm">
- <div class="ly-modal ly-modal-fullPage container-sm card pb-3">
搜索:
- <div class="ly-modal-inner card"> 去掉card
需要修复插件reward.class.php文件
1. 修改嵌入点
- class plugin_ly_reward_forum extends plugin_ly_reward{ function viewthread_postbottom_output()
- class plugin_ly_reward_forum extends plugin_ly_reward{ function viewthread_postfooter_output()
找到
- $return[] = '<div id="p_btn" class="ptw pbw"><a href="javascript:;" onclick="showWindow(\'ly_reward\',\'plugin.php?id=ly_reward:reward&act=show
修改成:
- $return[] = ' <a href="javascript:;"onclick="showWindow(\'ly_reward\',\'plugin.php?id=ly_reward:reward&act=show&uid='.$postlist[$id]['authorid'].'\')" class="btn btn-sm btn-white text-fade d-none d-md-inline-block">'.lang('plugin/ly_reward','reward').'</a>';